Actividad Integradora: Comunicación Humano-Computadora
Sobre Metáforas y Analogías..
Una metáfora es algo que se impone al sentido literal.
Su implicación en el diseño de sistemas informáticos ha
servido para hacer comprender qué es un ordenador y cómo se interactúa con él.
Durante los primeros años del diseño de interfaces gráficas de usuario había un
gran entusiasmo por el uso de metáforas: el escritorio (en la presentación del
espacio de trabajo del ordenador), la máquina de escribir (en los procesadores
de texto) y otras, que hoy en día continúan vigentes. (Marcos, M.C., 2004).
La metáfora es una construcción mental útil que compara algo que ya se conoce con algo nuevo o desconocido. Se puede definir como "el uso de una idea u objeto en lugar de otro para sugerir una similitud. La importancia de las metáforas reside en su habilidad para establecer transferencias cognitivas de un ámbito del conocimiento familiar a otro menos conocido" (Richards et al., 1994).
Los modelos metafóricos son un mecanismo fundamental para codificar el conocimiento.
En informática, las funciones son abstractas y recurrimos a las metáforas con el mundo real para facilitar el manejo.
Como puntos primordiales, se observa que:
- La metáfora es el mecanismo principal por el que comprendemos los conceptos abstractos y realizamos los razonamientos abstractos;
- Muchos asuntos solo pueden comprenderse a través de las metáforas;
- La metáfora es fundamentalmente conceptual, no lingüística, por naturaleza;
- El lenguaje metafórico es una manifestación de la metáfora conceptual;
- La metáfora permite comprender asuntos relativamente abstractos o sin estructura en términos de mayor concreción, o al menos con más estructuración.
La analogía se produce cuando se construyen representaciones explícitas entre
los dos dominios (el símil en literatura: a es como b), mientras que la metáfora es más implícita y
conecta los dos dominios (a es b). Además,
la metáfora sirve para establecer nuevos dominios todavía no formados. La analogía es muy
útil como método de aprendizaje,
pero si el conocimiento adquirido va a ser una
parte importante del pensamiento, se integrará
en la mente de una forma estructurada y pasará
a ser una metáfora.
¿Qué es la Interacción Humano-Computadora?
Se define como el entendimiento, diseño, evaluación e
implementación de sistemas interactivos para el uso de los humanos.
El rol
de I–H-C en el de diseño de sistemas es el de mejorar la calidad de la
interacción entre humanos y computadoras. Para ello se requiere de la
aplicación sistemática de conocimiento sobre las metas humanas, capacidades y
limitaciones junto con el conocimiento sobre las capacidades y limitaciones de
la tecnología. Este conocimiento debe relacionarse al entendimiento de los
aspectos sociales, organizacionales y físicos del entorno de trabajo del
usuario.
El reto de diseñar computadoras o sistemas
que la gente pueda usar consiste en:
- Saber cómo hacer la transición de lo que se puede hacer (funcionalidad) a cómo debe hacerse para cubrir los requerimientos del usuario (usabilidad) en el ambiente de trabajo.
- En el nivel físico esto significa seleccionar los dispositivos adecuados de entrada y salida, determinar el mejor esquema de interacción (formas, lenguaje natural, GUI’s, etc.).
Usabilidad: Desarrollar sistemas fáciles de aprender y fáciles de usar.
Hay dos principios claves para una buena interacción humano-computadora: Visibilidad y Provisión.
- Visibilidad (visibility).
Los componentes de una interfaz deben: 1.- ser visibles, pero no sobrecargar al usuario y 2.- tener un buen mapeo con los efectos que producen: feedback y relación entre los objetivos del usuario, las acciones que debe hacer y los resultados.
2. Provisión (affordance).
Los componentes de una interfaz deben proveer de manera natural su funcionalidad. Se refiere a las propiedades de los objetos que sugieren su uso.
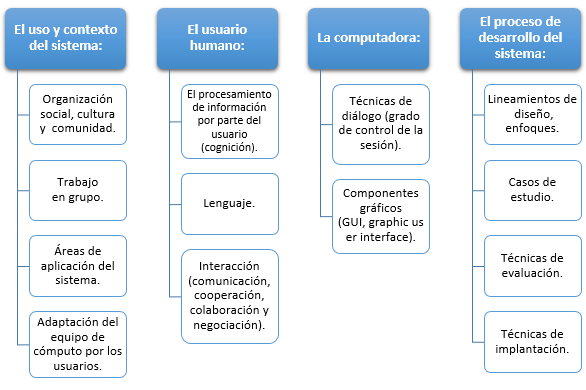
 |
| Componentes de la I - H - C |
A continuación veremos algunos ejemplos de interfaces de aplicaciones con sus respectivas analogías:
Google Drive
 |
| Interfaz Google Drive |
Spotify
Spotify es un servicio de música, podcasts y vídeos digitales en streaming que te da acceso a millones de canciones y otros contenidos de artistas de todo el mundo.
- Inicio = Casa que significa algo principal.
- Explorar = Caja que contiene algo dentro.
- Radio = Ondas de sonido.
- Flechas a los lados = Señalamiento que indica regresar o avanzar.
- Buscar = Lupa para identificar o encontrar algo.
- Flecha hacia abajo = Señalamiento que indica desplegar o bajar.
- Favoritos = Corazón como algo que importa mucho.
- Otras opciones = Puntos suspensivos que indican que hay algo más.
- Nueva lista = Signo de más para sumar o agregar algo.
- Aleatorio = Flechas cruzadas que indican desorden.
- Pausa /Play = Dos rayas paralelas que indican detener.
- Repetir = Flechas en círculo que indican girar o regresar algo.
- Reproducir letras = Micrófono que indica que puedes hablar.
- Lista = Líneas en forma de lista.
- Dispositivos conectados = CPU que indica un dispositivo electrónico.
- Volumen = Bocina con ondas sonoras que indican el sonido.
- Extender pantalla = Flechas inclinadas, que algo puede crecer.
Youtube
YouTube es un sitio web para compartir videos subidos por los usuarios a través de Internet, por tanto, es un servicio de alojamiento de videos. El término proviene del Inglés "you", que significa tú y "tube", que significa tubo,canal, pero se utiliza en argot como "televisión". Por lo tanto, el significado del término YouTube podría ser "tú transmites" o "canal hecho por ti".- Logo Youtube = Un Cuadrado con un play, indica una pantalla en la cual reproducir algo.
- Inicio = Casa que significa algo principal.
- Tendencias = Fuego, que es urgente o rápido.
- Suscripciones = Cuadro con sombras o acumulación de canales.
- Biblioteca = Cuadro resaltado, representación de una caja de contenidos.
- Historial = Reloj con flecha que marca el tiempo en retroceso.
- Mis vídeos = Cuadro con play, pantalla para reproducción de algo.
- Ver más tarde = Reloj obscuro, indica que algo se encuentra pendiente.
- Canales = Lista con play, indica contenido a reproducir.
- Mostrar más = Flecha hacia abajo, señalamiento que indica desplegar o bajar.
- Buscar = Lupa para identificar o encontrar algo.
- Búsqueda por voz = Micrófono, indica que puedes hablar al presionarlo.
- Crear = Cámara con signo más, indica agregar un nuevo video.
- Aplicaciones de Youtube = Cuadrado compuesto de otros cuadrados que indican más opciones.
- Notificaciones = Campana que indica un sonido o alerta.
- Video = Forma cuadrada en representación de una televisión.
Interacción Humano-Computadora (IS-438). (s. f.). Recuperado el 18 de marzo de 2021, de http://ict.udlap.mx/people/ingrid/Clases/IS438/IHC_1.htm
Marcos, M.C. (2004). Interacción en interfaces de recuperación de información: conceptos, metáforas y visualización. Gijón: Ediciones Trea. Pp. 133-143, 149-152.



Comentarios